Ở bài này Thiết kế Web Siêu Tốc sẽ hướng dẫn bạn cách làm nút “Đọc tiếp” hay “Xem tiếp” cho Website WordPress sử dụng Elementor hoặc các trình builder bất kỳ.

Mã CSS
<style>
/* Mã CSS */
.dkbike_content_hidden {
overflow: hidden;
height: 500px; /* Chiều cao mặc định của nội dung */
}
.dkbike_content_show {
}
.show-more {
color: blue;
cursor: pointer;
text-align: center;
margin-top: -35px;
padding: 40px;
font-size: 18px;
font-weight: 600;
}
.show-more::before {
content: "";
position: absolute;
bottom: 100%;
height: 200px;
left: 0;
background-image: linear-gradient(180deg,hsla(0,0%,100%,0),#fff);
width: 100%;
}
</style>Mã Jquery
<script>
jQuery(document).ready(function() {
var content = $('#dkbike_content');
var toggleBtn = $('#toggleBtn');
toggleBtn.click(function() {
if (content.hasClass('dkbike_content_hidden')) {
content.removeClass('dkbike_content_hidden');
content.addClass('dkbike_content_show');
toggleBtn.text('Thu gọn');
} else {
content.removeClass('dkbike_content_show');
content.addClass('dkbike_content_hidden');
toggleBtn.text('Đọc tiếp');
}
});
});
</script>Mã HTML
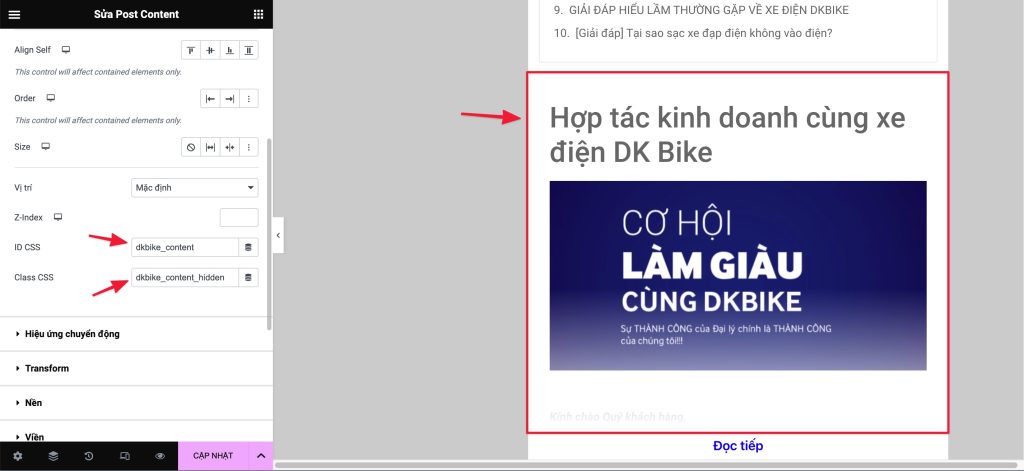
<p id="toggleBtn" class="show-more">Đọc tiếp</p>Đồng thời, thêm id: dkbike_content và class: dkbike_content_hidden cho toàn bộ element nội dung bài viết.

Vậy là xong. Ngoài ra bạn có thể css lại cho nút để đẹp hơn.

